Page 15 of 33
A digital journal app designed for black males in the low- income neighborhood as a solution to help with their mental wellbeing. This project aims to bring awareness to design for underserved user groups, and more than often, designing for an underserved groups solves a problem a broader user group experiences.

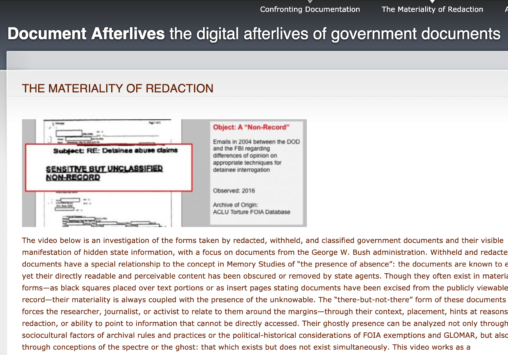
“Confronting Documentation of the US War on Terror” takes document summary metadata of US government documents from the ACLU Torture FOIA Database and re-presents it in an online slideshow to confront the viewer with aspects of the original documents that might not be immediately visible without that ACLU metadata. It highlights both the value of archival labor (collection-building & metadata) and the importance of public access to government information to work toward accountability.

One area that has recently been in debate in regard to regulation are UX ‘Dark Patterns.’ In thispaper I will review what dark patterns are, why they exist, attempts and proposals for
regulation such as the recent DETOUR Act, and what regulatory methods may be employed in
the process. I will consider leadership in tech and the workforce with a focus on exploring how
designers might also include ethical evaluations in their process since the line must finally be
drawn between commercialism and infringement on user rights.

Feminist studies have been largely adult-centric, leaving out girls and their perspectives. This paper aims to explore the inclusion of girls in current feminist discussions and highlight the perspective of girls and their relationship to feminism as built through social media platforms. An understanding of girls’ relationship with feminism as corralled and constructed in the digital space may be a key component to current feminist scholarship and in achieving gender equality.
Pratt Libraries has been collaborating with students in three courses at the SI to improve the user experience of their website. We will have presentations from each student project followed by a discussion/Q&A. We will talk about the different methods and lessons learned from each project. Nick Dease, Digital Learning Librarian, will also be part of the discussion.
A full re-design for the Arts For All website, including user research, card sorting, tree testing, competitive analysis, sketching, and prototyping.
Children with Autism Spectrum Disorders (ASD) struggle with reading emotional cues, communicating with verbal (eg. repetitive language that seem to be irrelevant to a conversation) and non-verbal languages (eg. making eye contact). This poster presents four ways in which improv classes can effectively help children with ASD learn these communication skills through exercises that involve understanding others’ emotions, engaging in the scene’s context and others’ responses, and encountering failures on stage.
This poster demonstrates mastery of information design principles through its explanation of the four ways that parents can help educate their children during their first five years: singing, talking, reading, and playing.

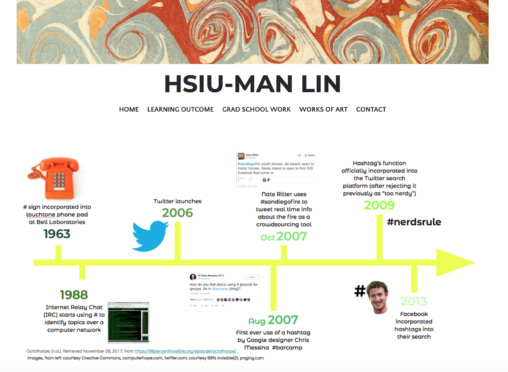
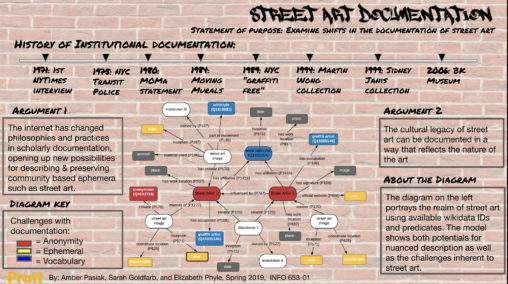
By nature street art resists documentation. It is always ephemeral and often illicit and anonymous. Nevertheless street art is a highly skilled form of expression that reflects its place of creation. This projects summarizes the challenges to scholarly documentation of street art, as well potential solutions.
This project examines the emotional climate and self-perceived job-readiness of students enrolled in Pratt SI Information Experience Design courses. Through mixed-method research and analysis, an initial workshop model to improve student experience based on these findings is proposed for testing.