Cooper Hewitt, Smithsonian Design Museum is a design museum located in the Upper East Side’s Museum Mile in Manhattan. It is one of nineteen museums that fall under the wing of the Smithsonian Institution and is one of three Smithsonian facilities located in New York City. I have been there twice. The first time was a field trip with professor Nada. It was a pretty impressive experience, different than visiting other museums. I didn’t see many traditional paintings but the contemporary design works. According to the introduction of Wiki, it is the only museum in the United States devoted to historical and contemporary design. Its collections and exhibitions explore approximately 240 years of design aesthetic and creativity. The second time I visited there was to finish the observation assignment so that I intentionally noticed more details.

This museum has a perfect location in New York, near the central park. I remembered clearly it was a sunny day. Trees, flowers, people, river, all the things are so wonderful around this museum. However, it’s hard for me to recognize it’s a contemporary design museum because of its classical architecture style. I thought it might be a traditional museum as others in Europe. No matter the colors or decorate details of this building, it’s really hard for me to associate Cooper Hewitt with contemporary design.
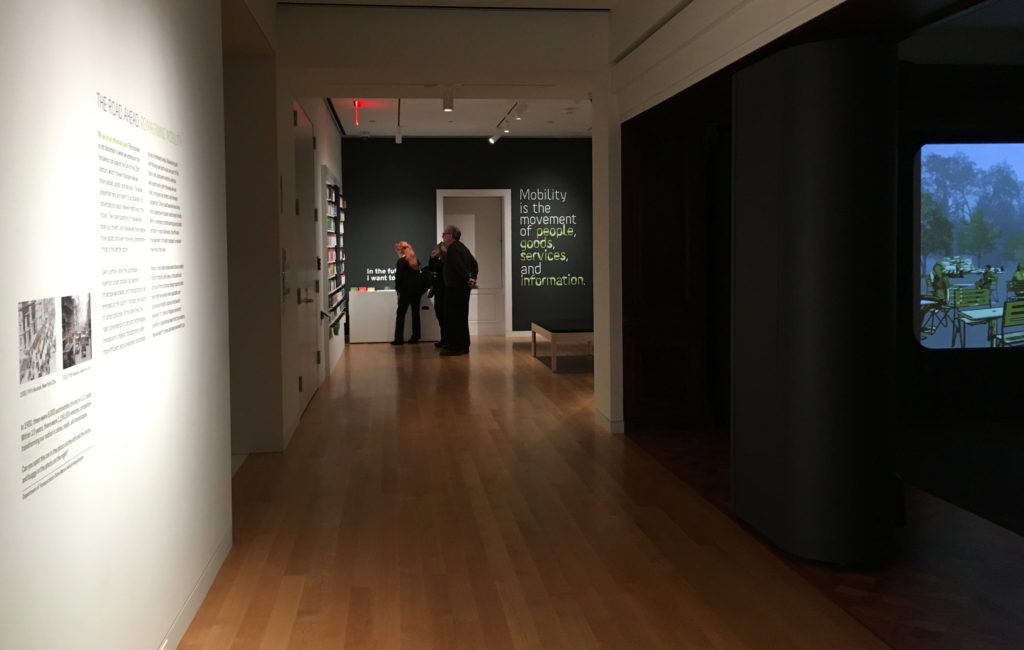
I love this museum. The exhibitions include many masterpieces. The visiting experience is so comfortable because of the digital pen that visitors can use it to create their personal digital archive through the picture code. After they back home, they can see the interesting design works they picked up on the official website by entering the unique code on the tickets. It’s really a good way of sharing the database through the network. On the other side, it can be defined as a good transformation design. People feel more relaxed when they walking in the museum instead of taking pictures by smartphone all the time. To be more specific, the digital archive is a record of human history. In a similar way, the design is all about human requirements. In order to stay objective in the digital archive, scholars come up with an idea called archival studies thinking, a comprehensive understanding of records. I can see it’s a great record arrangement in Cooper Hewitt. It divides the exhibition into several parts; the first floor is Tablescapes and Process Lab; the second floor is Nature by design, Iridescence and Immersion Room. This arrangement leads the visitor to understand design comprehensively. According to Caswell, value is another core archival studies concept and it doesn’t mean archivists have to keep everything. When choosing an archive, archive users have to make decisions to choose the relevant important records (6). This decision is also connected with the structure of power in special events or society. For example, the artworks visitors choose to record by the pen are not only because the works are beautiful, but only because I notice the work are made by the famous designer who made a big influence on society, like Paul Rand.

The first-floor permanent exhibition called Rebeca Mendez Selects is pretty unique. As Norman contends we humans are biological animals. We have evolved over millions of years to function well in the environment, to survive. We are analog devices following biological modes of operation. People learn from nature, get inspired by nature. In that exhibition space, many birds specimen are shown by the clear display. From a broad view, the exhibition shows graphic design, fashion design, product design, painting, jewelry design, and those works are all related to the birds’ specimens by imitating its colors and shapes. For example, there is a necklace made by the black feathers, the introduction of it shows, from utilizing real feathers, in the case of Mecky van den Brink’s necklace, to imitating their appearance, as for Tone Vigeland’s hammered-nail necklace, there is no end to the influences of birds on designers. By visiting this museum, people can have a deep understanding of design, not only seeing the beauty of surface but also decoding the visual form because Cooper Hewitt exhibits the process of how to make this design instead of complete results.
Process Lab makes me feel so familiar and moving. It reminds me of the college time being a design student, working all day with materials to find potential usage. The more imaginations designer create, the more ideas will come to their mind. That’s the very beginning of every design project, start with a model, a material and finally make the experiment ideas into real. The Process Lab perfectly shows the process of how to make a design product. It has different colors of papers on the table, the visitors can make their own design style which makes them feel more involved in the design field. Moreover, the video in this lab is also professional. It describes how designers use fabric to develop multiple kinds of textures to make design works.

From my perspective, the most treasurable advantage of this museum is that it not only shows the design works but also help people understand design thinking. Another impressive design exhibition is called Table Scapes: Design For Dining. The designer uses rubber material to produce tableware. It has a special texture on the back of the bowl. The colors are very simple, only black and white so that I can’t notice the difference between those products for the first time. By observing the details, I feel very respectful because designers have to think a lot before they make those details. For instance, how to make it more functional, how to improve its beauty. It recalls words said by Paul Rand, the designer of IBM, the design is relationships. In contemporary society, design thinking doesn’t only belong to designers, everyone is equipped with this skill, a way to read and understand the world. To be more specific, the design process can be divided into three basic parts, researching background, finding problems and solutions. Almost all the jobs need researching process before people get into their work. Traditionally, when people talk about design, they think about arts, graphic, beauty. However, the design has become a way to solve multiple problems, including networks and management. In this sense, everything happens has its own value especially the problems.
To sum up, the Cooper Hewitt Museum is unique and professional. It has many masterpieces. Every design exhibition in it with high quality. Also, it makes good use of digital archive in a smart way, to let the visitor bring design works to their home through the internet. I would definitely check the exhibition lists to plan another visit in the future.
Work Cited
“Cooper Hewitt, Smithsonian Design Museum.” Wikipedia, Wikimedia Foundation, 12 Apr. 2019, en.wikipedia.org/wiki/Cooper_Hewitt,_Smithsonian_Design_Museum.
“The Archive” is not an archive: Acknowledging the Intellectual Contributions of Archival Atudies Michelle Caswell
Norman, D. A. (1998). The Invisible Computer: Why Good Products Can Fail, the Personal Computer is So Complex, and Information Appliances are the Solution. MIT Press. Chapter 7: Being Analog