
History of Photography
September 11, 2018 - All
Introduction
Photography is an art of creating images. I have always wondered how photography was molded to its current digital age. People today have smartphones to take quick pictures of anything and everything. This never existed back in the 18th century and it’s amazing how photography evolved over time: from first ever cameras and images to the digital age. This project showcases specific events in a timeline, which makes it easier for the audience to learn what happened over time.
Materials
Software – TimelineJS
Timeline is an open source software created by Knight Lab. It’s very easy to use and straight forward. It’s a simple tool to use to create a quick timeline about any milestone.
Datasets – Google Spreadsheet
All the data that goes into the timeline is imputed into a Google Spreadsheet. Timeline JS provides the spreadsheet template where it holds all the information.
Methods
My main goal of this project was to research about the history of photography and create a timeline. I have always been interested in photography and wondered how it evolved over time. I decided to take this opportunity to learn about the evolution in photography.
Collecting data
I decided to go online and search about the History of Photography. There were so many different resources. Some talked about cameras, some talked about the first ever images. It was interesting reading about all of them, but I had to narrow them down to the important events. Searching for appropriate images of each event was challenging. It was difficult to find the original source. I would try and click on different links to see if the image is an original source. But eventually I found the right source.
Google sheets from TimelineJS
After the data were collected, they were moved it to the Google Spreadsheet Timeline JS provided. It was convenient to copy and paste the data set into the document since the tables were pre-made. The spreadsheet can be viewed here.

Figure 1: Google Spreadsheet
Creating the Timeline
It was easy to create the timeline. The final timeline was created by Timeline JS website, by inputting the Google Spreadsheet link.

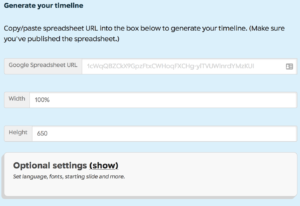
Figure 2 : TimelineJS step 3 – Generate your timeline
By adding the spreadsheet URL, it resulted in this timeline.
Reflection
I feel like TimelineJS is an interesting tool to use when there is a long list of milestones. It’s an easy way to display data in a concise manner. All the data can be view with a simple click of your mouse. One of the limitation that I found was there is a limit in the design aspect of the timeline. In order to make the timeline unique to one self, the user needs to have knowledge in programming.
It was challenging looking for data and images associated for the timeline. Mainly because the images were not the original source. I also noticed different websites have slightly different information which I had to try and interpret it myself accordingly. Overall I really liked the ease of use of this tool and I plan on using this for my future projects.
The post History of Photography appeared first on Information Visualization.
